💡웹기획의 인터페이스의 요소가 늘어나면서,
UI적인 요소를 인지하지 못한다면,
현업에서 디자이너와의 커뮤니케이션이 어려울 수 있다!! 꼭 알아야 할 UI 용어를 check!!
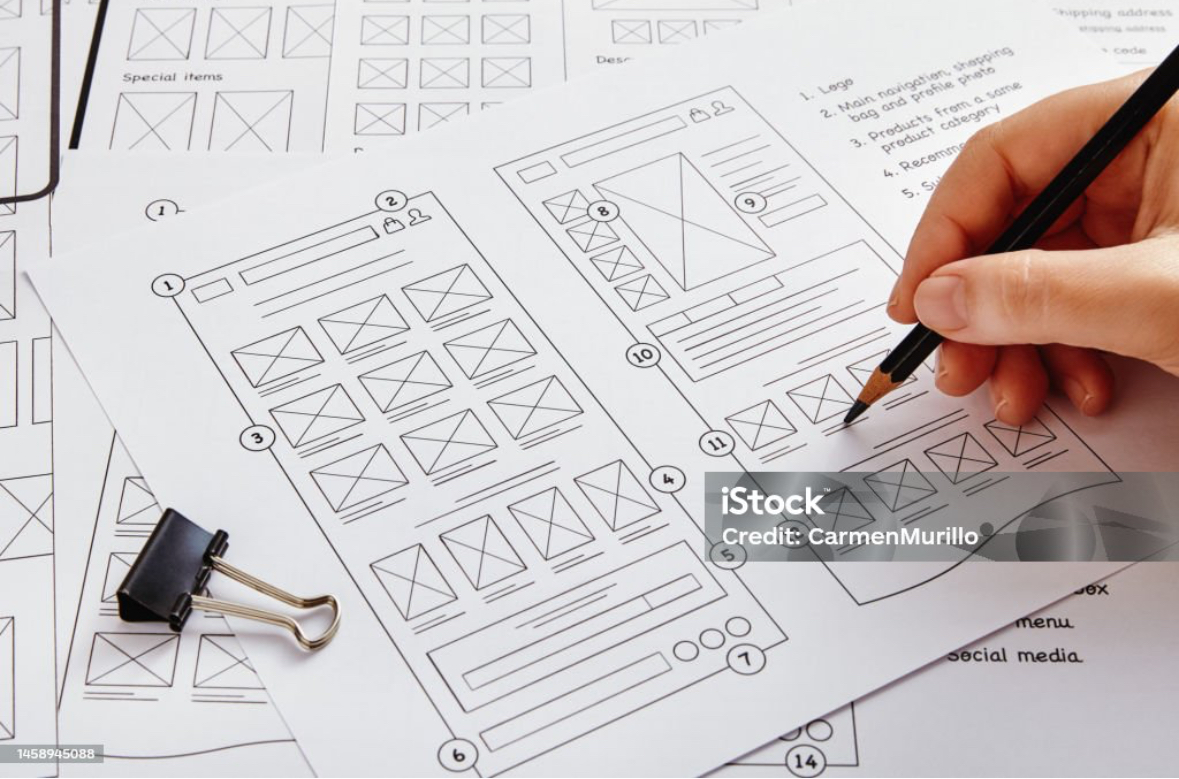
1.와이어프레임 (Wireframe)

집을 만들때는 설계도가 필요하지 않은가? 와이어프레임은 구조를 짜는 설계도라고 생각하면 이해가 빨리될것이다. 와잉어프레임이란 웹 페이지나 앱의 기본 구조를 시각적으로 표현한 설계도UI 요소의 배치를 간단히 시각화할 때 사용하며, 기능과 사용자 흐름을 정의할 때 유용하는 점
2.프로토타입 (Prototype)

최종 제품처럼 작동하지만, 기능이 제한된 인터랙티브한 모형.사용자 피드백을 수집하거나 이해 관계자에게 설계를 보여줄 때 사용하며 보통 서비스를 출시하기 전 데모및 시연을 위해 프로토타입을 설계한다.
3. 모달 (Modal)
현재 화면 위에 뜨는 팝업 창으로, 사용자가 특정 작업을 완료해야 닫을 수 있습니다.중요한 경고, 사용자 확인 또는 세부 입력이 필요할 때 사용한다
4. 툴팁 (Tooltip)
마우스오버 시 나타나는 작은 정보 상자이며, 사용자가 특정 요소에 대한 더 많은 정보를 필요로 할 때 제공합니다.
5. CTA (Call to Action)
사용자에게 특정 행동을 유도하는 버튼이나 링크 (예: “지금 가입하기”, “더 보기”)를 말하며, 사용자 행동을 촉진하고 전환율을 높이기 위해 사용합니다.
6. 오버레이 (Overlay)
현재 콘텐츠 위에 겹쳐지는 화면 요소.
사용자의 주의를 끌기 위해 콘텐츠를 가리는 형태로 사용됩니다.
7. 플로팅 액션 버튼 (Floating Action Button, FAB)
화면 위에 떠 있는 주요 액션 버튼.
사용자가 가장 자주 수행하는 작업을 쉽게 할 수 있도록 제공합니다 (주로 모바일 앱에서 사용)
8. 스켈레톤 로딩 (Skeleton Loading)
콘텐츠가 로드되기 전에 사용자에게 빈 구조를 보여주는 방식으로딩 시간을 숨기기 위해 사용하며, 사용자 경험을 개선합니다.
9. 캐러셀 (Carousel)
콘텐츠(이미지, 카드 등)를 좌우로 넘길 수 있는 UI 구성요소로 다양한 정보를 한 공간에 표시할 때 유용합니다 (예: 상품 슬라이드).
10. 카드 레이아웃 (Card Layout)
정보를 카드 형식으로 나누어 정리한 UI 디자인이고, 콘텐츠를 깔끔하게 정렬하고 쉽게 탐색할 수 있도록 할 때 사용됩니다.
이전에 취업할때에는 어떤 경우 사용해야 더 유익할까? 라는 생각을 했었는데, 협업에 종사하면서 이제야 이해가 되는 것들이 많았다.
용어 정리를 하며, 다시 리마인드 하는 계기가 되었고 보다 나은 기획을 위해 취업을 준비하는 주니아 기획자들에게 도움이 되고자 한다.
'나의기획일지 > 서비스기획' 카테고리의 다른 글
| 서비스 기획 산출물 3탄. 상세 기획서에 대하여(feat. 스토리보드) (2) | 2022.10.05 |
|---|---|
| 서비스 기획 산출물 2탄. Wireframe에 대하여 (0) | 2022.09.28 |
| 서비스 기획 산출물 1탄. IA에 대하여 (feat.지그재그) (0) | 2022.09.24 |
| AARRR 지표를 통한 퍼널 분석(Feat. 탈잉) (1) | 2022.09.21 |
| 채용공고로 알아보는 서비스기획자 역량 (1) | 2022.09.19 |